Day 3 of "Visual Assembly Canvas - Journal" in Rust
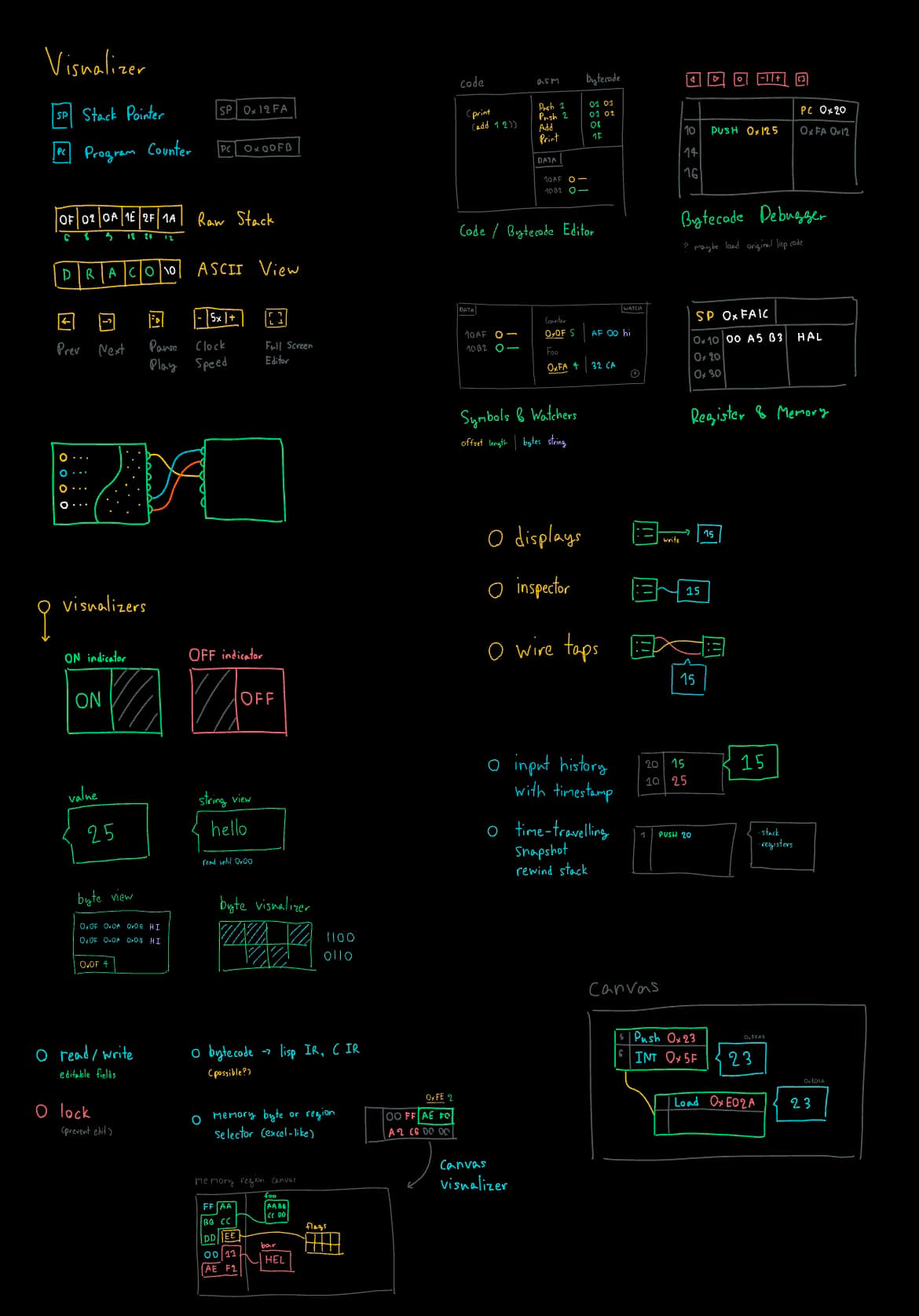
วันนี้ลองวาด UI ของ visual assembly canvas เพราะคิดว่าถ้าทำเป็นแค่ assembly editor ที่กด compile ได้มันน่าจะน่าเบื่อไปหน่อย อยากได้อะไรทึ่มีความ visual มากๆ เอาไว้สอนคนอื่นแบบเห็นภาพได้ ยันเด็กหกขวบก็เล่น assembly ได้
ไอเดียแรกที่นึกถึงคือ ทำเป็น "canvas" ที่เราสามารถสร้าง machine blocks ให้สองเครื่องคุยกันได้ โดยมี clock signal หรือ interrupts ทำให้มันคุยกัน คิดว่าน่าจะสนุกและทำอะไรได้เยอะ เรานึกถึงเกมกับแอพพวก Shenzhen I/O, TIS-3D, Max MSP หรือ Pure Data ที่มันมีทั้งโค้ด และมีทั้ง visual และมีหลาย node ที่ทำงานด้วยกัน

หลังจากนั้นเลยได้ไอเดียเรื่อง friendly editor ที่อยากทำ bytecode editor, bytecode debugger, watchers (แบบ cheat engine ไว้ดูตอนค่าเปลี่ยน), symbol tables, registers and memory viewer แต่อยากให้ UI มันดูมินิมอล ใช้ง่าย สอนเด็กหกขวบได้
ต่อจากนั้นเลยนึกถึงการ visualize ว่าถ้าเรามี infinite canvas space เราน่าจะสร้าง visualizers/controls พวก on/off indicators/switches, value viewer อันใหญ่ๆ, byte visualizer ที่เป็นไฟเปิดปิดแปดช่อง ที่เราจะไปดักค่าใน machine หรือใน wire (ที่ใช้สื่อสารกัน) ก็ได้
เราว่าเวลาทำ low level programming มัน visualize ภาพในหัวยาก ถ้าทำให้มันสามารถลากเพื่อเลือก byte ที่เราต้องการ แล้วลากไปเป็น data visualizer ใน canvas มันน่าจะเห็นภาพได้ง่ายมาก เช่น bitflags หรือเวลาทำ bitwise operations
ไอเดียสุดท้ายคือทำ interactive blocks พวก light, external midi send, synthesizers, HTTP calls มันจะได้เล่นกับเสียง แสง ภาพ และโลกรอบตัวได้ เช่นเราอาจจะมีหลอดไฟที่บ้าน หรือ novation launchpad ก็ให้มันรับส่ง midi หรือ http packet ผ่านการเขียน assembly ของอันนี้ได้ น่าจะเล่นอะไรสนุกๆ ได้เยอะ
จริงๆ วันก่อนทำ string manager ที่ใช้โหลดข้อมูลเข้าไปใน data segment ของ memory และเพิ่ม instruction sets ให้ print "hello world" ได้แล้ว แต่ไม่ได้เอามาเขียนเป็น Day 3 เลยนับรวมกันซะเลย
September 29. Post on Facebook.